Can I customize the look of the form?

Yes.
Basic customization
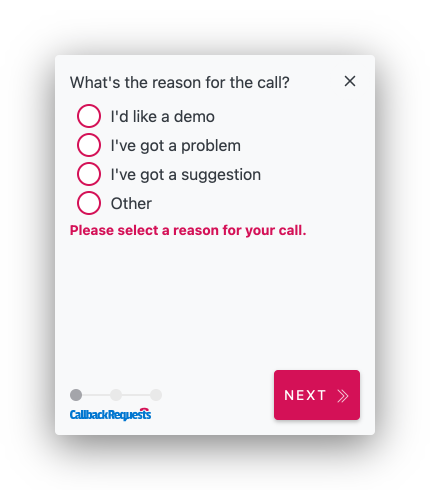
First, the quick and easy way. When you specify the color in of the button, that color is also used for aspects of the form. These include:
- The radio buttons,
- The help text, and
- The next/submit buttons.
You can specify this color by adding a bit more code when you add the Callback Request embed code on your website. The color is a HEX value. You can pick a HEX color here. You should add the following code:
<script>
let CR = {
color: "#FF0000",
};
</script>
<script defer src="https://callbackrequests.com/embed/button.js?0.1.3"></script>

Advanced customization
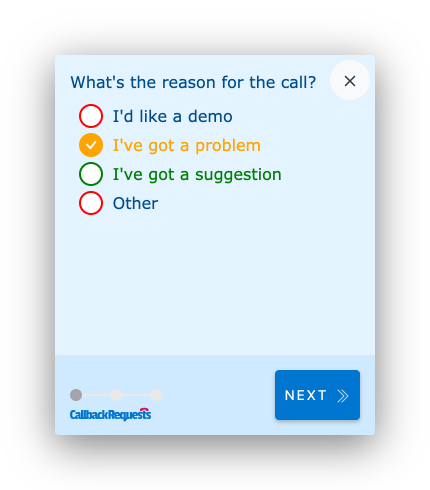
If you have a business account you can further customize the form by adding in custom CSS. This requires a fairly advanced knowledge of CSS. If you use web inspector, you can view the structure of the HTML and embed custom css as shown in the snippet below. The CSS here will take precedence over the default styles and will NOT effect the styles in the rest of your website (it is confined to the Shadow DOM). You can customize any aspect of the form.
The most common or likely attributes you might want to change are included in the sample code below.
<script>
let CR = {
color: "#d41257",
css: `
// Default text color
body,
p,
li {
color: #004D88;
}
// Background colors
form section {
background: #E3F3FF;
font-family: Verdana, Geneva, Tahoma, sans-serif;
}
form footer {
background: #CFEAFE;
}
// Next/submit button color
form footer button#next {
background: #0076D0
}
// Radio outline color
input[type="radio"] + *:before {
border-color: red;
}
// Radio and label hover color
input[type="radio"]:hover + *:before {
border-color: green;
}
ul li label:hover {
color: green;
}
// Radio checked color
input[type="radio"]:checked + * {
color: orange;
}
input[type="radio"]:checked + *::before {
background-color: orange;
border-color: orange;
}
// Error message color
.error,
.error a {
color: red;
}
`,
};
</script>
<script defer src="https://callbackrequests.com/embed/button.js?0.1.3"></script>